Weeknotes 19:13
September 21, 2019
Week of October 15-21
Ship It Squirrel

I was not familiar with the Ship It Squirrel until I started working with LGND. It shows up in our Slack channels to announce site launches or project deliverables. I have since adopted it for my personal Evernote calendar where I use a lot of images and icons to give me a visual representation of my year.
The Ship It Squirrel has been showing up a lot in my calendar over the past few weeks. Some are very recent projects and others are projects that I started earlier this summer and have been waiting on client events to launch. I am excited to be able to share some of these projects in the next couple of weeks. It is always a joy to see your work ship.
Creating a Component with Clone Field in Advanced Custom Fields
I decided to try a new technique in my new project using the ACF Clone Field. I cannot remember if I stumbled across the clone field myself or saw it used by another developer in a project LGND contracted and I had to put the finishing touches on.
This new project I am working on using a card component on the homepage and main section pages. So I had the idea to use the clone field to so that I could reuse these fields in different places in a couple of different use cases.
I did run into some difficulties when I was trying to display the output of these fields in my page templates. There is very little documentation other than a pretty basic example on the ACF site. I was trying to use the clone field in a group and as part of a repeater field. Through some trial and error, I was able to get things to work. One of the issue that I ran into is that the data is stored in arrays and sometimes this led to arrays within arrays. This is where it was handy to print out the arrays using PHP to see how the data was structured.
I would like to document some of the things I learned in the future as well as play around with the field to see how different implementations work or don’t work. I also would like to suggest more examples on the ACF site that cover some of the use cases I had because I am sure others could benefit from that in the future.
Aspect Ratios, Browsers and Responsive Sites
I saw this tweet by Jen Simmons last Saturday:
After seeing this post over last weekend, I decided to go back and put in widths and heights for my images into the HTML for a project I started last week. To be honest, I have gotten lazy about putting those in the code because I use CSS with to make most images responsive. But with browsers implementing better features to set aspect ratio, it is a good practice to start including those.
The site I am building is in WordPress and I am using Advanced Custom Fields. So I needed to change my image field to output an Image Array instead of Image URL so that I could put in image dimensions. I have decided moving forward that I will be sure to put these attributes in my HTML to future proof my code.
Reading
- Compound Grid Generator – Michelle Barker created a tool on Codepen for creating compound grids. Andy Clarke has been talking about compound grids in his seminars/articles on Smashing Magazine and in his book, Art Direction for the Web. I am very interested in using a compound grid to give this site a fresh look sometime in the future.
- Gutenburg WordPress Editor – What’s The Verdict – Interesting to see some thoughts on this. I played around a little bit with Gutenberg a couple of weeks ago. And I mentioned last week that I pre-ordered a course on using Advanced Custom Fields to create custom blocks for Gutenberg. I have more thoughts on this subject that I should get out of my head in a future post.
- Are You Learning to Code? – Ali Spittel of the Ladybug Podcast has written an ebook sharing her thoughts of things she wished she had known before she learned to code. I downloaded the book but have not had a chance to read it yet.
- I also finished two books that I have been reading over the past two weeks, Classic Christianity and You Can Trust God to Write Your Story. I had read Classic Christianity in college and was revisiting an old friend. You Can Trust God to Write Your Story was just published and I enjoyed the mixture of teaching and life stories focused on God’s providence and sovereignty.
Listening
On Friday, I made a roadtrip up to Nashville to pick up my daughter (in college at Trevecca Nazarene) so she could spend her birthday at home with us this weekend. On my way up, I listened to two podcasts. I use to listen to podcasts when I commuted to work but now that I work from home, I find it hard to make the time and give the focused attention to listen. So nowadays, I usually listen to them on roadtrips.
- Technical Writing with Rachel Andrew on Shop Talk Show – One of my favorite podcasts. I really enjoy hearing from Rachel. She always has great stuff to share whether it is about CSS Grid or other topics. Just strengthened my desire to get back into a habit of writing regularly here on my blog.
- Career Paths in Tech (Ladybug Podcast) – I found out about this podcast sometime in the last few months on Twitter. I wanted to check it out and thought this episode might be a good place to jump in. I thought they gave a really good overview of different paths you could take in Web development. Several of the roles they mentioned were not ones I was familiar with. I enjoyed the blend of information and personal experience that they shared.
From Twitter
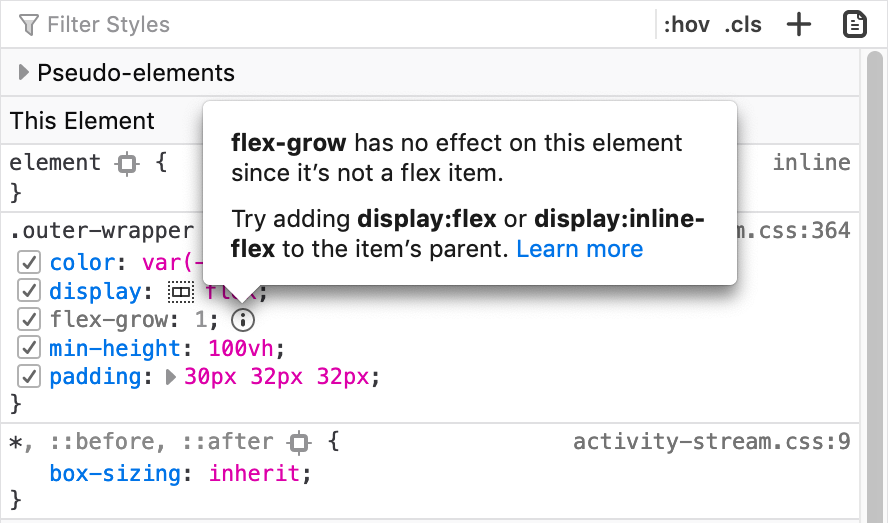
This is something that I am very excited about that is coming to Firefox dev tools. Their dev tools just keep getting better and better. Might be time for you to consider switching to Firefox for your development. I made the switch back over a year ago.
Ozzie Being Ozzie
I love how much fun Ozzie Albies has playing the game of baseball.